Google Storageを試してみよう。
クラウドなストレージと言えばAmazonS3が最も有名だと思います。多くのWebサービスで画像の保存先に使っていたり、静的なファイルを配置したりと非常によく使われているのをソースを見ると目撃することができます。そんな状況ではありますが、他にストレージのサービス無いのかなと思っていたところ見つけたのが「GoogleStrage」でした。さすがGoogle。追随の手を緩めません。
そのGoogleStrageに関するニュースを見つけました。GoogleI/Oでの発表のようです。
米国 Google は2011年5月10日、これまで招待制としてきたクラウド ストレージ サービス「Google Storage for Developers」を、招待不要のサービスとして一般提供開始した。これに合わせ、機能の追加/拡充も実施した*1
おぉ!普通に使えるようになったのですね!!じゃ、試しに使ってみましょう。
というわけで、レッツハンズオン!
今回は
- 実際に使う為の準備
- コマンドラインからのファイル操作
- 簡易Webサーバとして使ってみる
- ハンズオンレベルでの気がついた注意点
をお届けします。
ところで「GoogleStrage」って何?
詳しくはこちらをご参照下さい。
http://code.google.com/intl/ja/apis/storage/
要するに、Googleのインフラにファイルを保存できるサービスです。保存されたファイルは複製され、さらに複数のデータセンターに保存されるようです。アップロードできるファイルサイズもかなり大きいものも保存できます。また、データアクセスはRESTfulなAPIが提供されており、OAuth2.0による認証機構が使えたりします。
ファイルに一意のURLを付加されるので、簡単なWebサーバのような使い方もできたりします。
何がよいサービスなの?
例えばWebサービスなどでは個人の写真、いわゆるアバターを設定できる機能があるものが多いです。Webサービスを作り運営する側からすると、ユーザーが増える毎に画像ファイルが増えていくことを意味することから、ランニングコストに関わるきっちり対応しておきたい機能といえます。とはいうものの、なかなか機能でのカバーが難しいので、できる限り安くディスクを仕入れることで対応したいと考えます。
また同時に、ディスク容量の上限がなく、ファイルの出し入れが簡単で、さらに保存している分だけで課金されるようなサービスを使いたくなります。
AmazonS3もそうですが「GoogleStrage」もこういったニーズを満たすサービスです。
使用する為の準備を行う
では、GoogleStrageを使ってみたいと思います。
今回はWebアプリの中で使うのではなく、コマンドラインからファイルを保存したりするという使い方を体験してみることを目的としました。
2011年12月31日までは5GBの保存容量と25GBの転送量の範囲内であれば、無料で使うことができるそうです。無料で試せて嬉しいのですが、途中で「カード番号」を登録する必要があります。これを登録しないとサービスは使うことができませんのでご注意下さい。
5月10日より普通にGoogleのアカウントを持っていれば、試すことができるようになっているそうです。私は自社co-meetingでGoogleAppsを利用しているため、そちらのアカウントを使いました。
実施する内容は
- Activateする
- Billingの登録を行う
- コマンドラインツールgsutilのセットアップを行う
になります。
Activateする
まずGoogle Cloud Platformにアクセスします。
Googleにログインを行うと、「Start using the Google APIs console」という画面になるかもしれません。その場合は、「Add project...」を押して下さい。

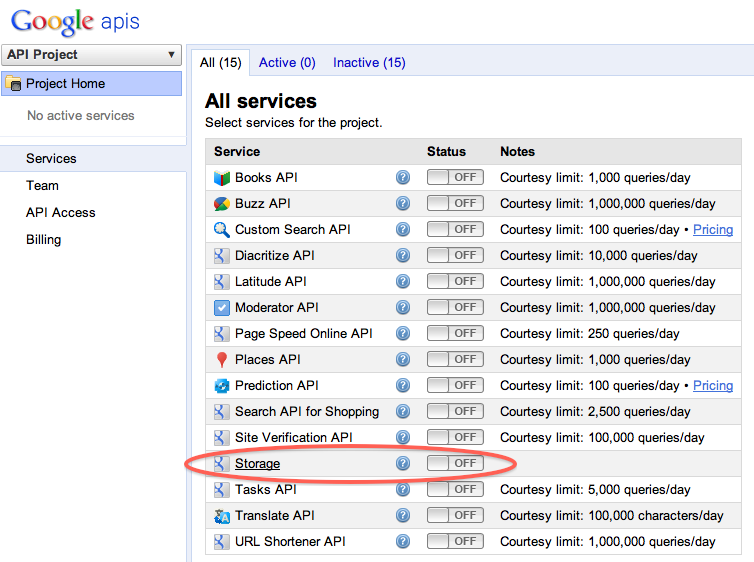
次の画面で「Storage」の横にあるスイッチをクリックします。

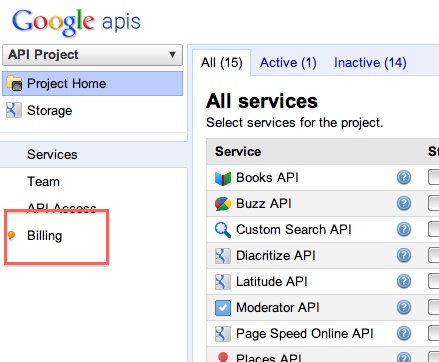
Billingを登録する
もしGoogleに有償のプランなどを使っていない場合、カード番号を登録しておく必要があります。
次に「GoogleCheckout」をクリックします。

認証画面になると思いますのでパスワードを入力して下さい。
次にカード情報の入力画面になりますので、お手持ちのカードに関する情報を入力します。
カードの入力が終わり、チェックが終わると以下のような画面になると思います。

コマンドラインツールの準備(How to Install GSUtilを行う)
では、コマンドラインツールのダウンロードを行います。
http://code.google.com/intl/ja/apis/storage/docs/gsutil.html#install
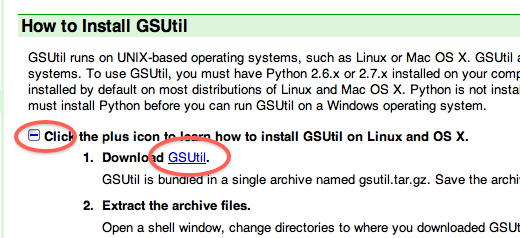
リンク先を開くと「How to Install GSUtil」というページになるので、下の画像の囲っている部分をクリックしてファイルをダウンロードして下さい。

では、以下は上のダウンロード元に書かれている手順2〜10の通り作業をします。
筆者はMacBookのユーザなので、以下MacOSXでの作業手順となります。
ターミナルを開き、ダウンロードしたファイルのある場所へ移動しておきます。
次に、以下のコマンドで解凍します。
tar xfz gsutil.tar.gz -C $HOME
Bashを使っている人は「~/.bashrc」に以下を追記する。
export PATH=${PATH}:$HOME/gsutil
以上が終わったら、一度ターミナルを閉じて新しく開きなおして下さい。
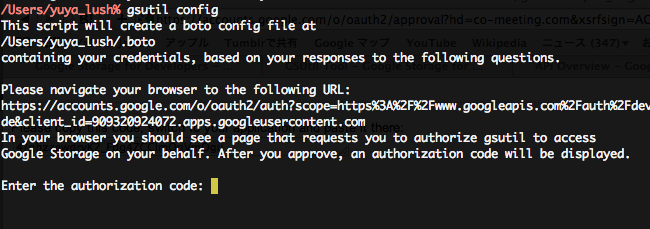
もう一度ターミナルを開き「gsutil config」と入力して実行すると、以下のような画面になっていると思います。

この画面中ほどにあるURLにブラウザでアクセスして下さい。
アクセスすると、以下のような画面が出ると思いますので「Allow Access」をクリックします。

Allowを押すと、
Please copy this code, switch to your application and pasete it there:
と書かれた画面になり、暗号な感じの文字が出手いると思いますのでコピーして、先ほどのターミナルにペーストして下さい。
そうすると、画面が少し進んで、また新しくURLが表示されるているはずです。
http://code.google.com/apis/console
What is your project-id?
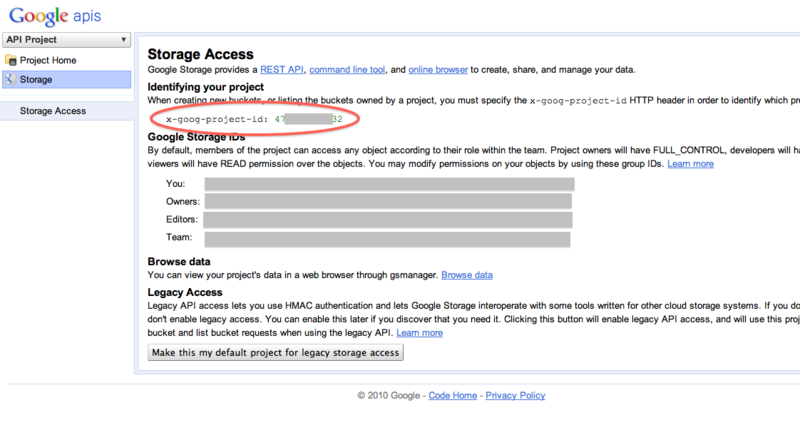
となっていると思いますので、URLにアクセスして左上の「Storage」をクリックします。表示されたページの「project-id」をコピーしてターミナルへペーストして入力を行って下さい。

以上です。これでgsutilが使えるようになっているはずです。
GoogleStrageを使ってみよう
筆者は最初http://code.google.com/intl/ja/apis/storage/docs/hellogooglestorage.htmlを参考にしてみたのですが、ここで書かれているものはそのまま実施できませんでした。
後々理由は解ったのですが、ちょっと最初から気がつくのは厳しいので独自の手順を書いておきます。
流れは以下のとおりです。
これをコマンドラインで行ってみます。
バケットの作成
/Users/yuya_lush% gsutil mb gs://yuya_lush_b01 Creating gs://yuya_lush_b01/...
バケットとは、フォルダのようなものです。上記の「gsutil mb gs://お好きな名前」にて作成できます。なお、バケット名は他の人と重複していないものでないといけないようです。なので、アカウント名を入れるなど工夫をして、重複しないような名前にしてみて下さい。(なお、これがチュートリアルの内容をそのまま試せない理由でした。)
バケットができたかは以下のように確認します。
/Users/yuya_lush% gsutil ls gs://yuya_lush_b01/
バケットにファイルを保存する
ローカルから適当なファイルをバケットに保存してみます。
/Users/yuya_lush/temp% touch test.txt /Users/yuya_lush/temp% gsutil cp ./test.txt gs://yuya_lush_b01 Copying file://./test.txt... /Users/yuya_lush/temp% gsutil ls gs://yuya_lush_b01 gs://yuya_lush_b01/test.txt
上記では、空のtest.txtというファイルを用意しアップロードしています。アップロードは「gsutil cp ファイル名 gs://バケット名」になります。バケットに保存されているファイルの一覧やバケット自体の一覧は「gsutil ls」で見ることができます。
バケットからファイルをダウンロードする
最後はダウンロードです。
/Users/yuya_lush/temp% rm test.txt /Users/yuya_lush/temp% gsutil cp gs://yuya_lush_b01/test.txt ./ Copying gs://yuya_lush_b01/test.txt... /Users/yuya_lush/temp% ls test.txt
ということで、ダウンロードも「gsutil cp」で行うことができます。
使えるコマンドについては
/Users/yuya_lush/temp% gsutil
SYNOPSIS
gsutil [-d][-D] [-h header]... [command args...]
-d option shows HTTP protocol detail.
-D option shows detailed debug output, and -DD even more detailed.
-h option allows you to specify additional HTTP headers, for example:
gsutil -h "Cache-Control:public,max-age=3600" -h "Content-Type:gzip" cp ...とgsutilだけを実行すると表示されます。
おまけ:HTMLファイルを保存して、ブラウザでアクセスしてみる(簡易Webサーバ)
まず、以下のようなhtmlをバケットに保存します。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テスト</title> </head> <body> あいたたたたた<br /> </body> </html>
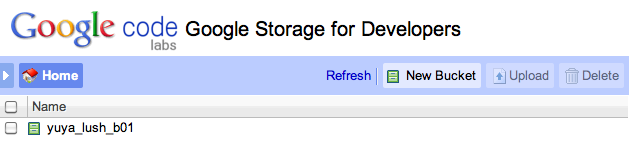
次に、 ログイン - Google アカウント にアクセスします。
ログインできると、以下のようにブラウザ上にご利用のバケットが表示されると思います。

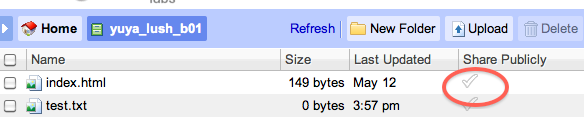
バケットをクリックすると中身が表示され、コマンドラインから保存しておいたindex.htmlが表示されると思います。index.htmlの右にある「SharePublicly」にチェックを入れます。

チェックを入れると横に「link」が表示されますので、クリックしてみて下さい。
ブラウザに「あいたたたた」と表示されると思います。
このように、Publicに設定してあげることで、ファイルへブラウザからアクセスすることができるようになります。必要なファイルを保存しておけば、ちょっとしたWebサーバとして利用することも可能です。
注意事項1 費用について
さて、便利に使えるGoogleStrageについて見てきたのですが、最高に重要なポイントがあります。それは、このサービスは無料枠がありますが、カード番号を登録したことで無償と有償の境目が非常にシームレスです。
つまり、枠を超えると課金が実施されますので、十分注意して下さい。価格については以下のURLにて確認することができます。
http://code.google.com/intl/ja/apis/storage/docs/pricingandterms.html
簡単に書いておくと5月17日現在では以下のとおり
が無料となっております。
今回紹介していないRESTapiを利用してのアクセスなど、開発のテストで使うには十分な量だと思います。ただ、有償になったとしても
Storage: $0.17/GB/Month
です。
なお、気になるAmazonはというと・・・米国スタンダードで
$0.140/GB
となっており、東京リージョンでも$0.150/GBになっていました。
値段だけみると、まだGoogleの方が高いようです。詳しくは調べていませんが、細かいアクセス権の機能や設定方法、GUIツールの有り無し、RESTapiの使い勝手、OAUTH2.0の詳細などなど・・・どちらが良いと一言で言えるようになるには、まだしばらく掛かりそうです。